

WEBデザインを考える カテゴリの記事
前に、「ソフトシンクさんは色々な事業をされているようですが、他に何をされているのですか?」というような事を聞かれたことがございます。
『かゆい所に手が届く』ソフトシンクの事業内容についてはこちらから
ソフトシンクでは、Web制作だけではなく、ポスター等の紙媒体であるDTPと連動した制作にも対応しております。
最近だとこちら
 『インディバサロン アヴィベル』様
『インディバサロン アヴィベル』様
痩身のほか、冷え性、むくみ、体質改善に効果的な
高周波温熱機器「インディバ」を専門で扱うエステサロンです。
会員制ではないので気軽に通えるところも魅力のお店です。

店舗オープンに伴う、ロゴ作成、名刺、チラシ、リーフレット、ホームページ等を一貫して作成させていただきました。
そして、私、このDTPデザインが続くと、どうもDTP脳になってしまうようです。
そんな時は社長から、「DTPとWebは違うからね」と諌めていただくわけです。 はい。
お客様の意見と、客観的な意見を尊重しながら、日々精進ですね。

「伝わるインフォグラフィックス」 グラフィック社
グラフやフロー、マップなどのインフォメーションデザインを集めた事例集です。
このインフォグラフィック、DTPでもWEBでも関係している訳ですが、この「情報をビジュアル化して解りやすく伝える」が難しい。何が「重要」か理解して、どう「整理」して、どう「表現」するか悩む。クロッキー帖がグチャグチャになること、しばしばです。そして「本当に伝わっているのか?」を客観的に見ないといけないのです。
そして、あまり言いたくないのですが......
表現方法が似通ってくる。あぁ、引き出しの多いデザイナーになりたいっ!!
そうして、私は本屋に行く訳です。(漠然としている時は本屋さんの方がイイ気がしています。)
で、出会ったこの本。
数値、関係、空間、時間等、5つの分類ごとに
まぁスゴイ視覚化されたインフォグラフィックス群でした。
これで表現や発想が広がった!かもしれない!! なんて..。
ただ、これらは「インフォグラフィックがメイン!」の作品が多かった(優れた作品の集まりなので仕方ないのでしょうが)。重要度が高そうで面積(ページ)が割かれていて、分析はもちろん、制作の時間も費用も掛かっていそうなお仕事。
なかなか現実身が無いといいますか。次はもっと部分的で、バリエーションが多く見られるような本が欲しいかな。
フローの表現いろいろ!グラフの表現いろいろ!!マップ表現いろいろ!!! 質より量!みたいな。ね。
どーも。
昨日、誕生日だったんですが、会社の誰からも祝ってもらえなかった、かいです。(涙)
さて今回は、ここ数年で増えているIT業界のフラットデザインについてお話したいと思います。
身近なところでは、「iPhone」や「Windows 8」のホーム画面がそうだったりしますよね。
僕もiPhoneユーザーなんですけど、アップデートでいきなり今のデザインになったときは驚いたものです。
今までと比べると、立体感が無く、ぺたーっとした感じのフラットデザイン。
ちょっと前に社内でも話題になったり、お客様からの要望も増えているみたいですね。
僕もデザイン担当では無いんですが、気になって少し勉強してみました。
結論から言うと、「影とかグラデーションを使わない」のだそうです。
これって、あるものを完全除去するらしいんですが、分かります?
こたえが「光源」だそうです。
確かに、光のもとがなければ、影は出来ないですよね。
元々、画面の中には光源が無いのでこれが素の状態だとか。
でも、なぜその「光源」を擬似的に使ったデザインが今まで使われていたのか?
ちょっと考えてみました。
普段の生活って、光がありますね。
…すごく特殊な場合を除いて。
だから、それをマネした方が違和感なく見やすい。
初めてスマホを使う人なんか特にそうだと思いますよ。
だが、今!
みんな、PCやスマホを使いこなしているので、その必要がなくなった!!
さらに、いろんなブラウザ、端末が登場する!
余計な影とかあると対応が大変!
そして、多少なりと容量をもっていかれる!!
なのでシンプルなこのデザインになったのではないかと?!
なーんて、思ってます。(笑)
まぁ、iPhoneだったり、Windowsなんて
僕の考えもつかないような、とんでもない頭の人たちが作ってるんでしょうから
もっと色んな要素があるんだと思うんですけどね。
シンプルなのに、深い。
それがフラットデザインなのだとなぁ…と思った
今日この頃でした。
ブラウザのホームはだいたいヤフーの、根っからのヤフーっ子です。
でも検索はやっぱりヤフりません。ちゃんとググります。
さて、意味深そうなタイトルをつけてみたんですが、意外と深くありません。
最近気づいたんですが、↓の「ここ」をクリックすると、、、

↓こんなやる気のない画面が出るようになったのは気のせいでしょうか?

これが「ヤフートピックス」だと言うなら悲しいです、というお話です。
↑の画面に行くためには先ほどの「ここ」からしか行けないというのもよくわかりません。
そして、ヤフーニュースのトップに行ったら行ったで、これまでどおりのタブをクリックしないといけないやーつで。
情報サイトの見せ方って大事ですね。ある程度ワクワクさせて、かつ、整理された見せ方で。
今のところ、ポータル系で個人的なベストは「goo」かもしれません。
ということでがんばれヤフー。。。
明け…といまさら書くのもアレなので、本年もよろしくお願いいたします。
いつも気がついたら…という感じのChromeのアップデートですが、今日気づきました。
なんだか今回は変化がかなり大、という感じです。
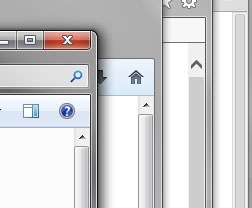
たとえばスクロールバー

上の図は、左からWin7 のエクスプローラ、Firefox(26.0)、IE(10.0.x)、そしてChrome(32.0.1700.72 m)です。
かなーり細くスリムになりました。うらやましいぐらいです。上下の矢印もなくなりました。
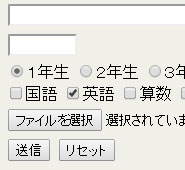
さらに問題なのがやはりinput要素のもろもろ。

上は、HTMLクイックリファレンスにあった表示例をキャプチャしています。
radio、checkboxの表現・色が変わり、button系は微妙なアールがついています。
サイトによっては見た目の雰囲気が結構変わるようなこともありそうな気がします。
その他、いろいろと変わっています。
IEも10でがらっと変わったときにも戸惑いを覚えましたが、今回のChromeもなかなか。
そんなことより、Chromeのアップデートのおかげかマウスジェスチャーが効きません。
右クリックメニューが出すぎて、あくしゃうった一日でしたとさ。
年月別
- 2018年9月 (7)
- 2018年8月 (8)
- 2018年7月 (9)
- 2018年6月 (10)
- 2018年5月 (12)
- 2018年4月 (12)
- 2018年3月 (12)
- 2018年2月 (11)
- 2018年1月 (12)
- 2017年12月 (13)
- 2017年11月 (21)
- 2017年10月 (19)
- 2017年9月 (19)
- 2017年8月 (21)
- 2017年7月 (25)
- 2017年6月 (26)
- 2017年5月 (27)
- 2017年4月 (32)
- 2017年3月 (32)
- 2017年2月 (31)
- 2017年1月 (32)
- 2016年12月 (32)
- 2016年11月 (28)
- 2016年10月 (28)
- 2016年9月 (20)
- 2016年8月 (20)
- 2016年7月 (20)
- 2016年6月 (21)
- 2016年5月 (9)
- 2016年4月 (14)
- 2016年3月 (12)
- 2016年2月 (22)
- 2016年1月 (28)
- 2015年12月 (29)
- 2015年1月 (3)
- 2014年12月 (17)
- 2014年11月 (12)
- 2014年10月 (17)
- 2014年9月 (11)
- 2014年8月 (13)
- 2014年7月 (13)
- 2014年6月 (9)
- 2014年5月 (10)
- 2014年4月 (20)
- 2014年3月 (25)
- 2014年2月 (23)
- 2014年1月 (21)
- 2013年12月 (20)
- 2013年11月 (16)
- 2013年10月 (7)
- 2013年9月 (8)
- 2013年8月 (18)
- 2013年7月 (21)
- 2013年6月 (19)
- 2013年5月 (2)
- 2012年11月 (1)
- 2012年8月 (1)
- 2012年6月 (1)
- 2012年4月 (2)
- 2012年3月 (3)
- 2012年2月 (6)
- 2012年1月 (6)
- 2011年12月 (3)